本文篇幅较长,您可根据自身需求,点击下方目录,进行跳转
一、小程序客服接入指引
商城小程序添加客服功能,提供给客户咨询的渠道。
商家在小程序内添加“客服消息按钮组件”,用户可在小程序内唤起客服会话页面,给小程序发消息。
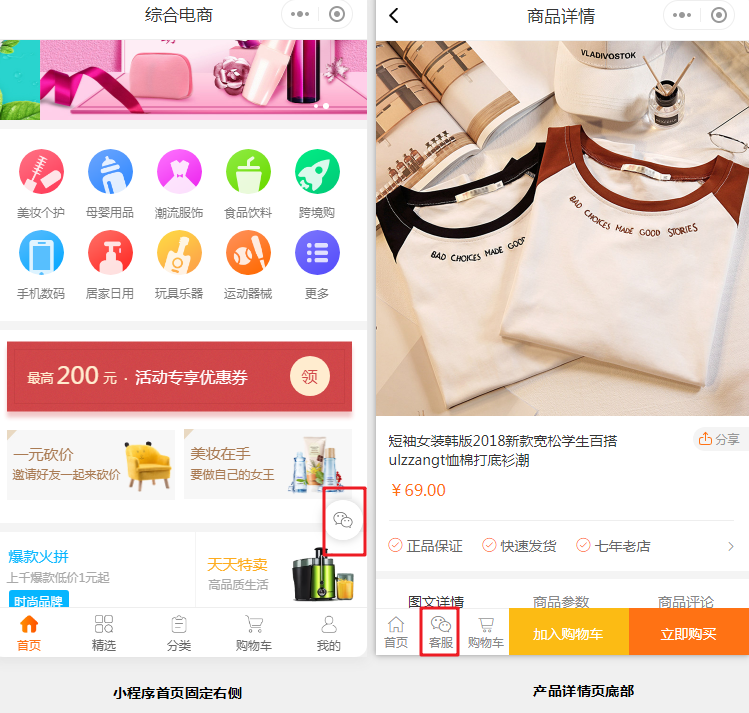
1. 小程序客服出现位置

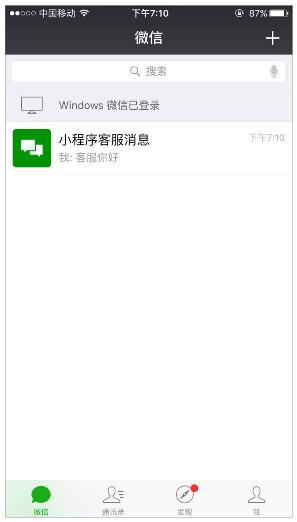
2. 小程序客服消息

3. 设置教程
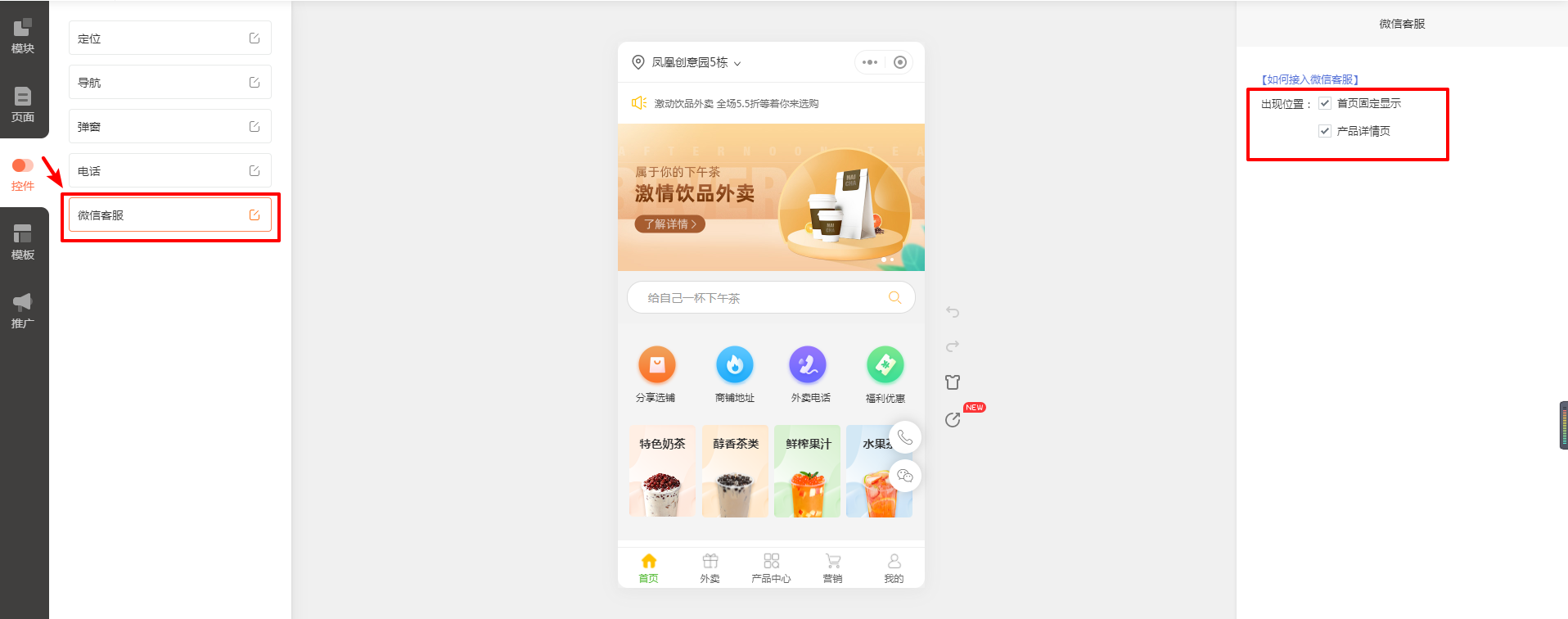
3.1 商城小程序添加客服控件
商家在小程序内添加“客服消息按钮组件”,并选择显示的位置;

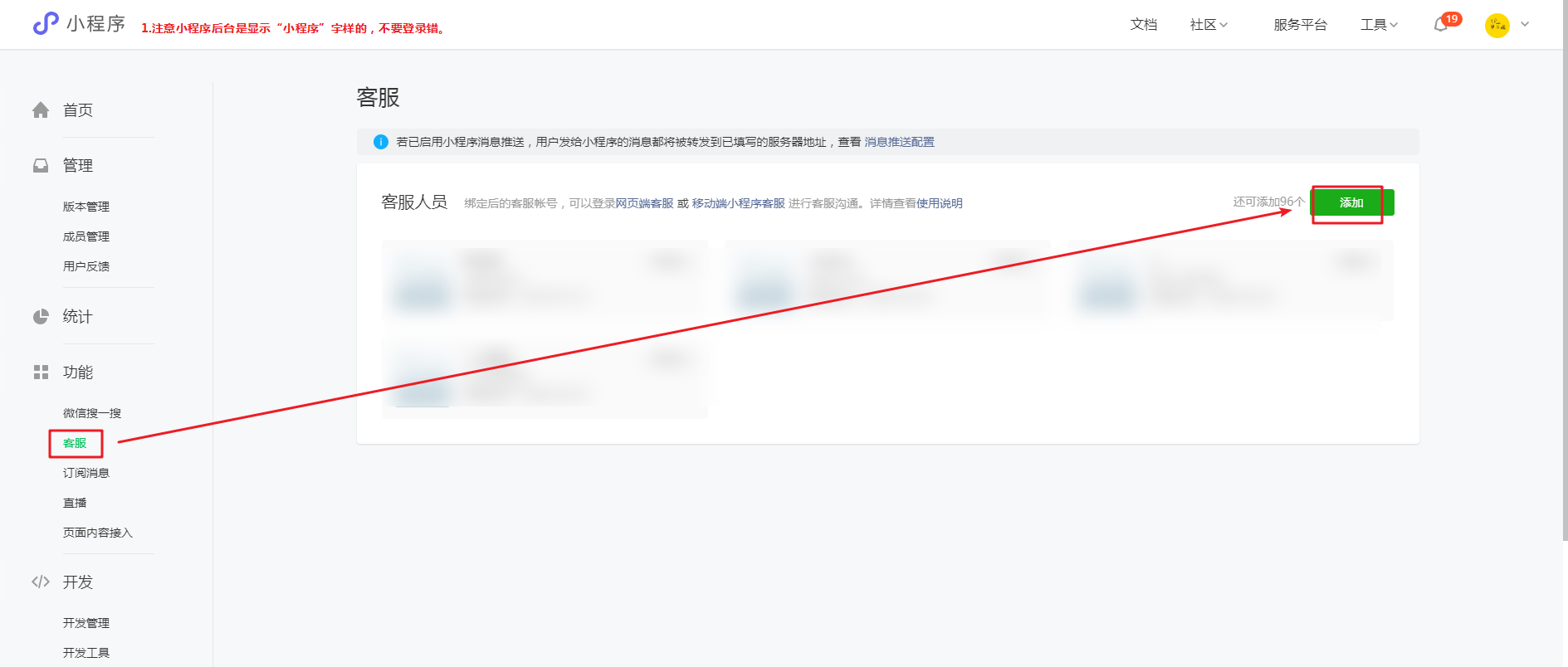
3.2 绑定客服人员
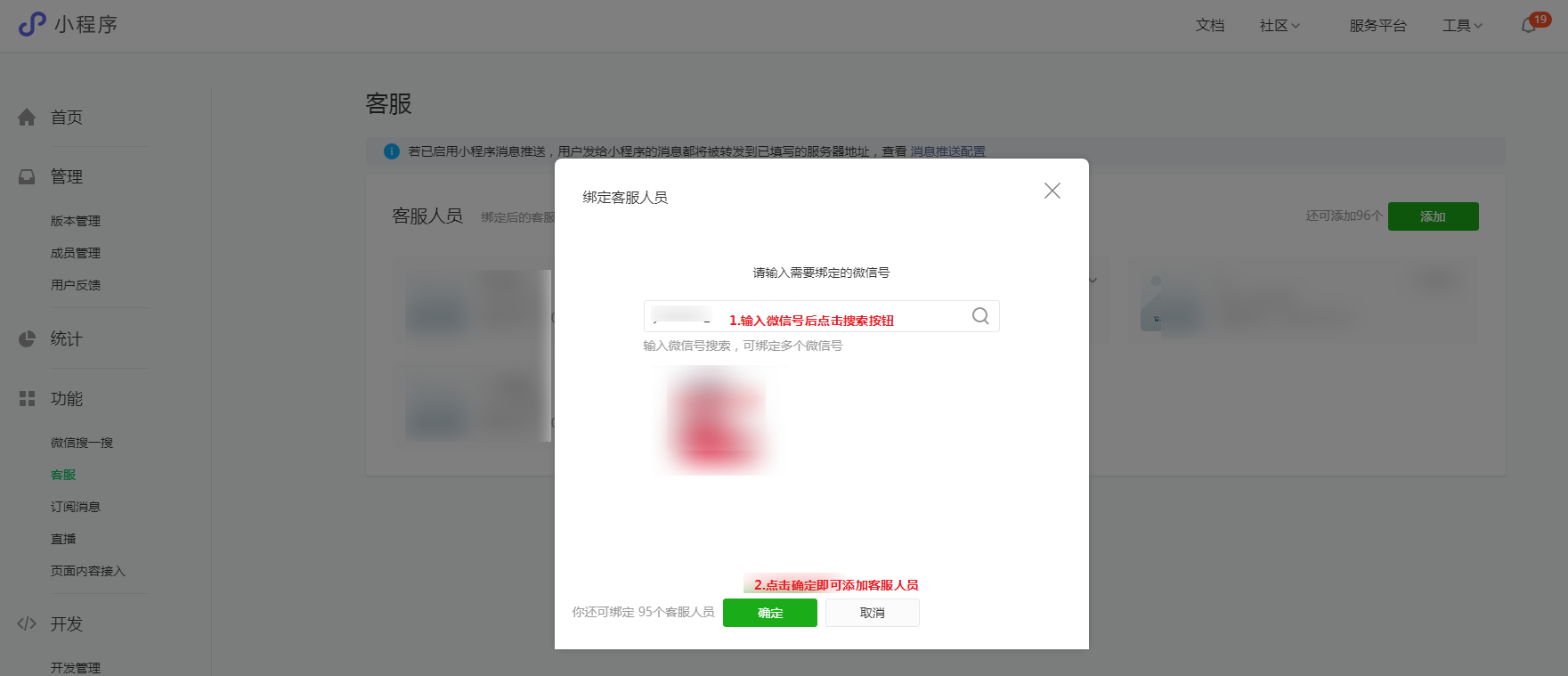
① 在微信公众平台登录授权给商城的微信小程序帐号,在【客服】中点击“添加”按钮。

② 在绑定弹窗中输入要绑定的客服微信号进行绑定。(目前小程序支持绑定不多于100个客服人员)
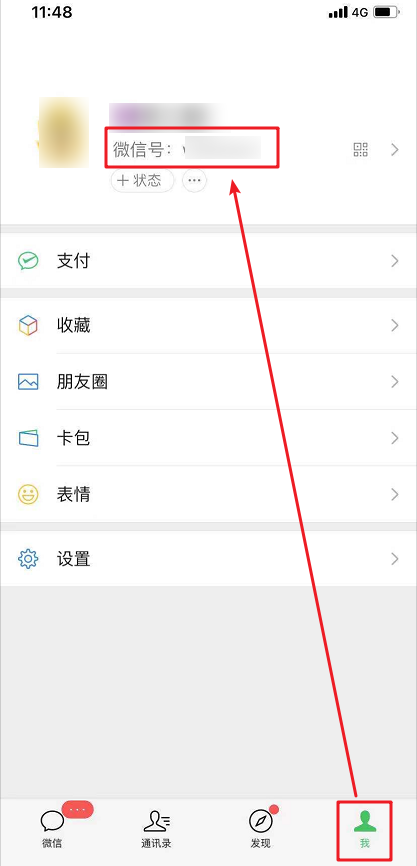
 注:微信号不一定是手机号,需要输入正确的微信号才可以进行绑定。( 微信号查看路径:手机微信软件-我的)
注:微信号不一定是手机号,需要输入正确的微信号才可以进行绑定。( 微信号查看路径:手机微信软件-我的)

3.3 客服接待客户
需使用使用“移动端小程序客服工具”或“网页版客服工具”进行在线沟通。
3.3.1 移动端小程序客服工具使用说明
① 登录并接入
已绑定的小程序客服人员可微信搜索“客服小助手”或扫码登录客服小助手小程序,并选择对应的小程序帐号,登录后即可看到与小程序对话的商城客户,可选择接入对话。

(↑ 客服小助手小程序码)
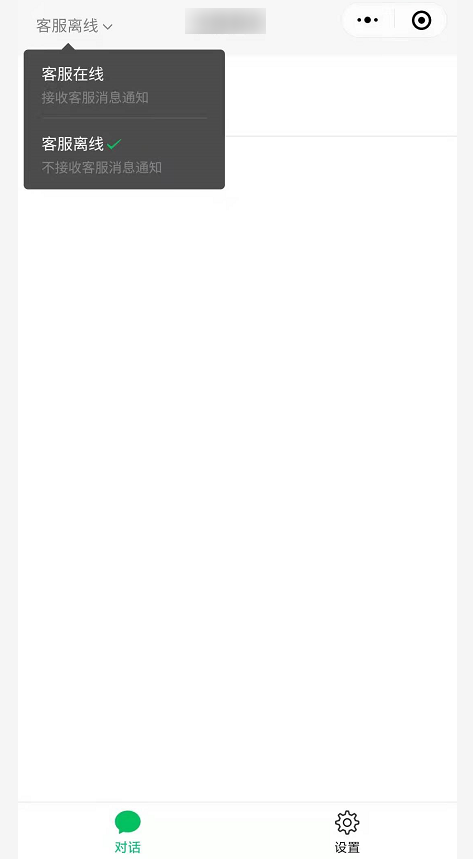
② 切换客服状态
点击在线状态,可以选择在线状态、离开状态: 选择在线状态后,即使退出客服小程序,仍可在“服务通知”中接收到商城客户咨询的消息提醒; 选择离开状态后,将无法收到消息与消息提醒。

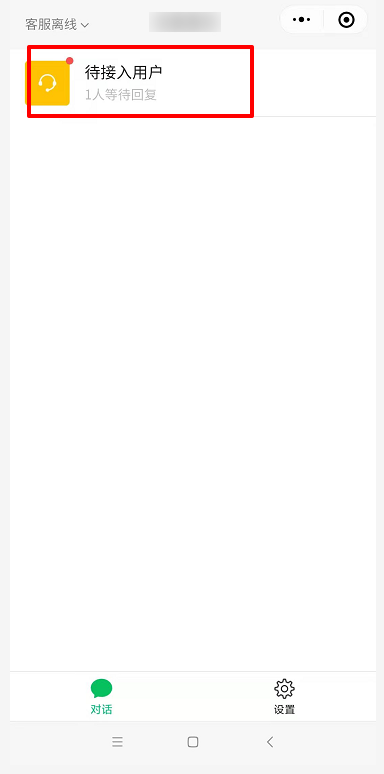
③ 接收与发送消息
首次打开小程序,会自动接入客服消息,后续有新的客服消息,可点击顶部接入栏进行接入; 已经接入的会话,客服人员可以在48小时内和用户进行对话,目前支持发送文本、图片类型的消息。

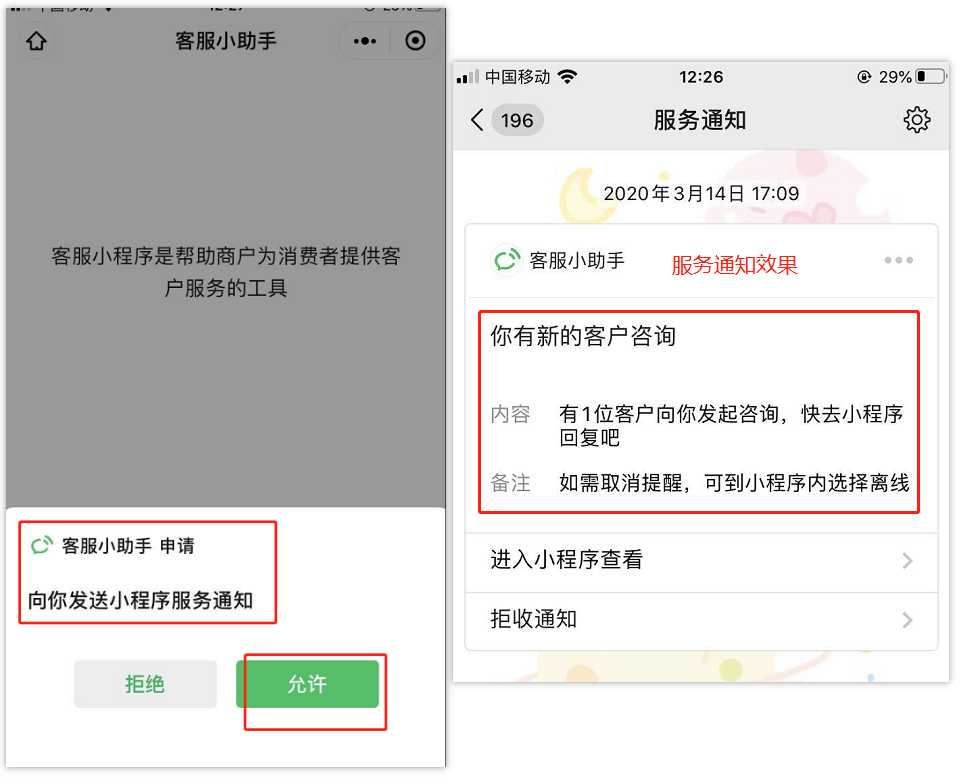
④ 客户咨询消息提醒
客服小助手小程序自带有服务通知的功能,商城小程序绑定的客服人员访问【客服小助手】小程序,会提示是否允许发送服务通知,点击允许后,有客户发起小程序客服咨询时,微信平台发送服务通知提醒客服。

3.3.2 网页版客服工具使用说明
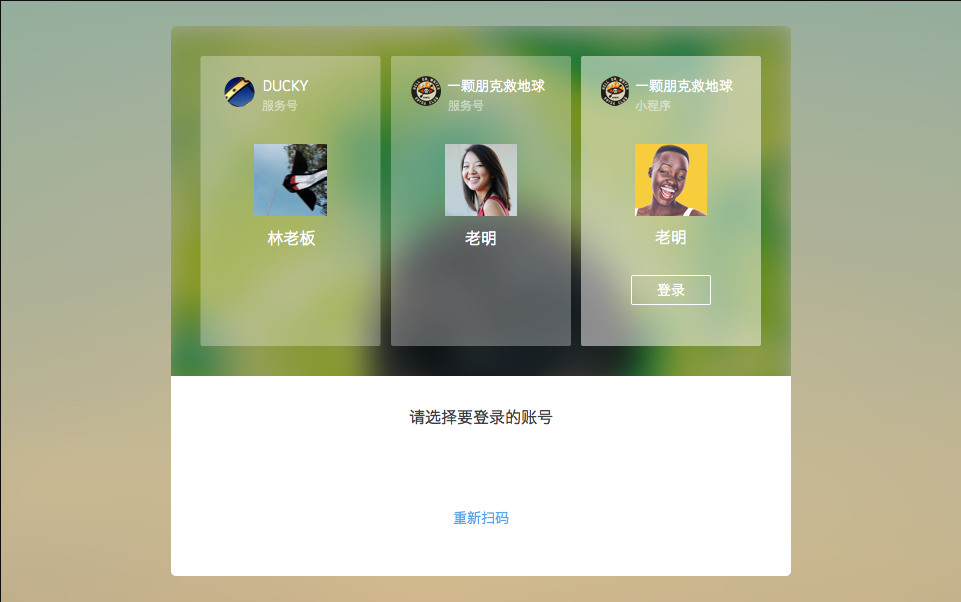
① 登录并接入
已被绑定的小程序客服人员可扫码登录微信公众平台网页版客服工具,并选择对应的小程序帐号,登录后即可看到与小程序对话的用户,可选择接入对话。

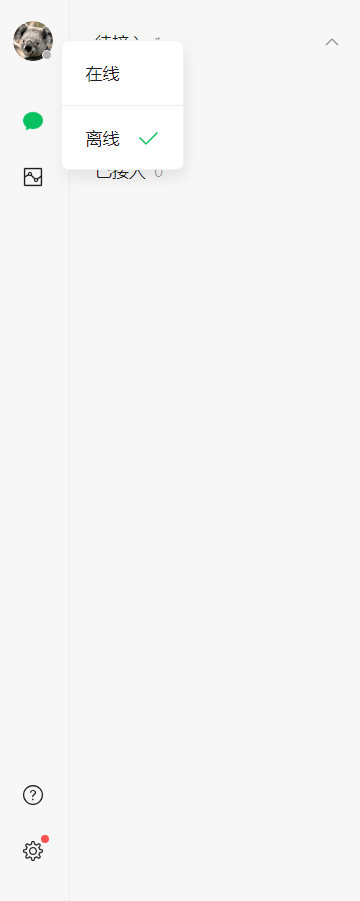
② 切换客服状态
点击头像设置在线状态,可以选择在线状态、离开状态

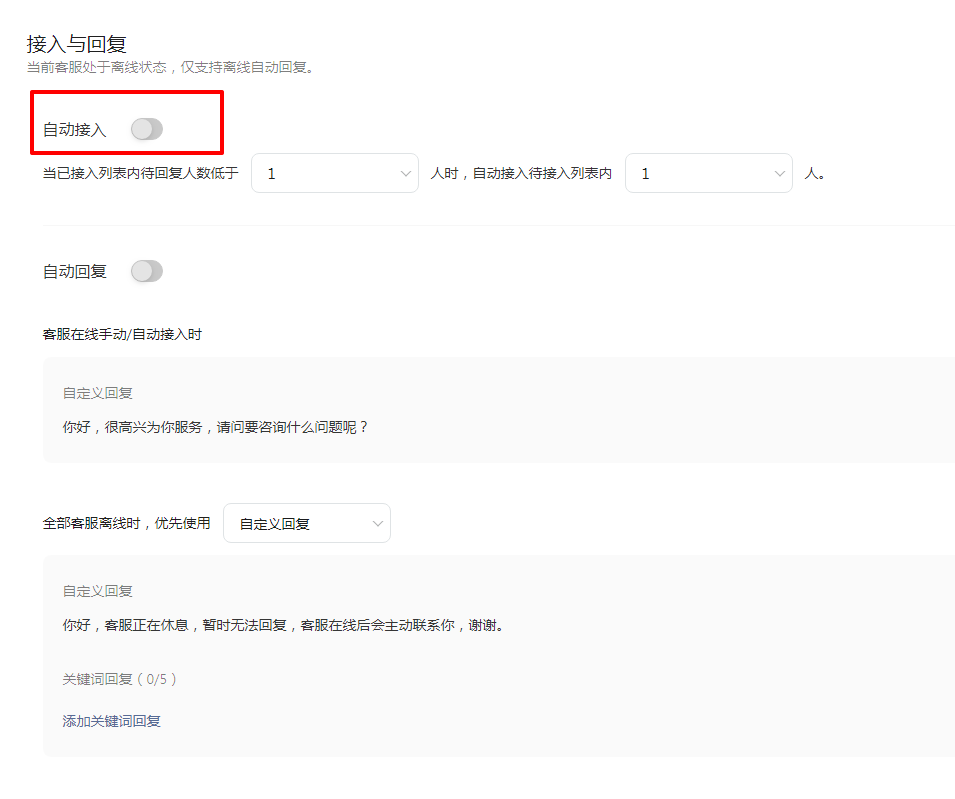
③ 接收消息
客服在线的情况下,在“设置”中选择自动接入,如不开启自动接入,即为手动接入


④ 发送消息
已经接入的会话,客服人员可以在48小时内和用户进行对话,目前支持发送文本、图片类型的消息。

二、企业微信客服接入指引
企业可以在微信小程序内配置企业微信客服,用户在微信小程序中与客服对话,用于企业维护客户,实现精细化运营。
功能说明:
① 微信小程序主体必须和企业微信主体一致;仅支持非个人主体小程序
② C端用户的手机微信版本高于8.0.8以上才可使用。
③ 目前微信客服可配置10个客服账号,每个账号可再配置2000名客服人员进行接待,满足商家使用需求。
1. 如何使用企业微信客服
1.1 小程序商城中进行使用
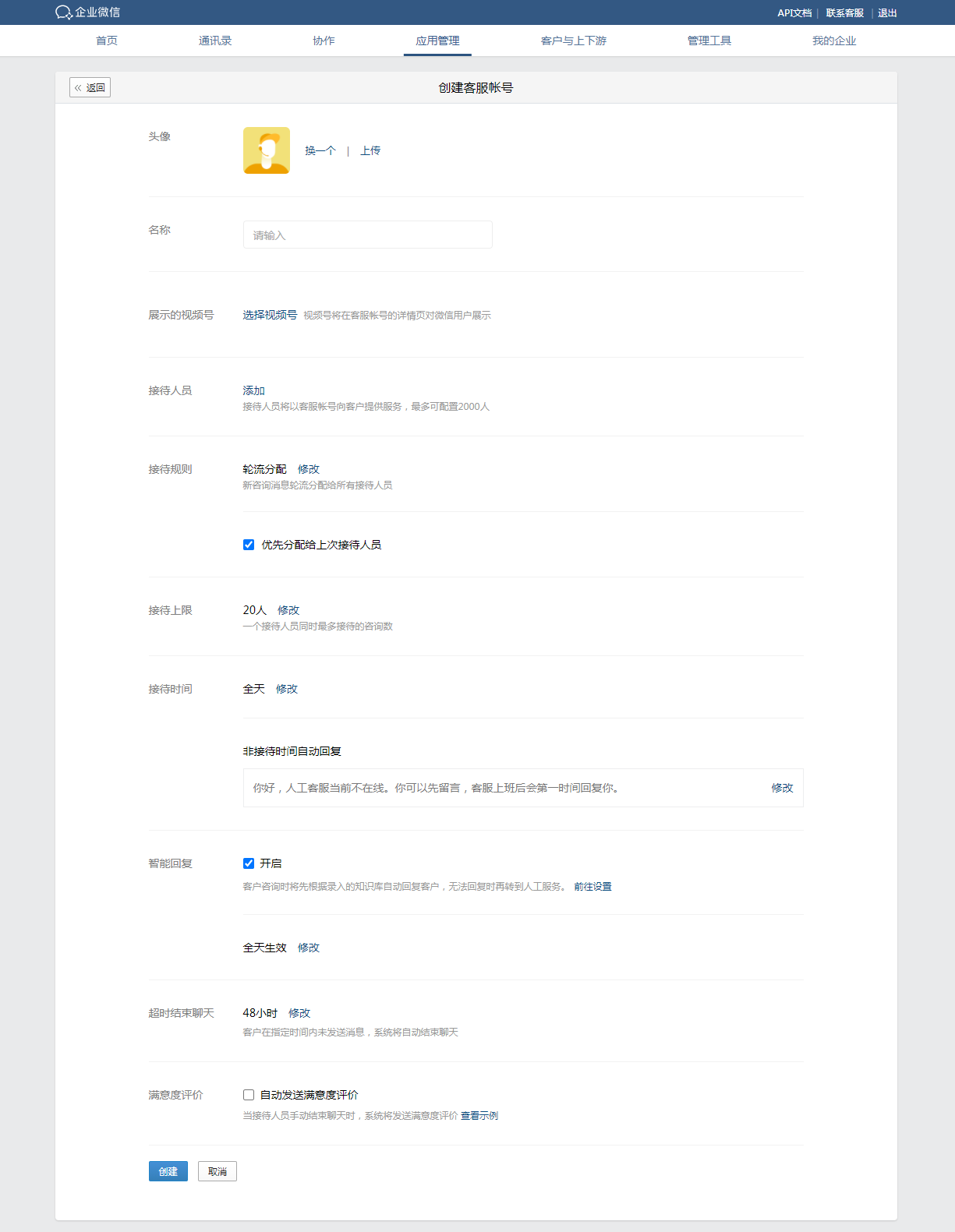
1.1.1 在企业微信中,配置微信客服
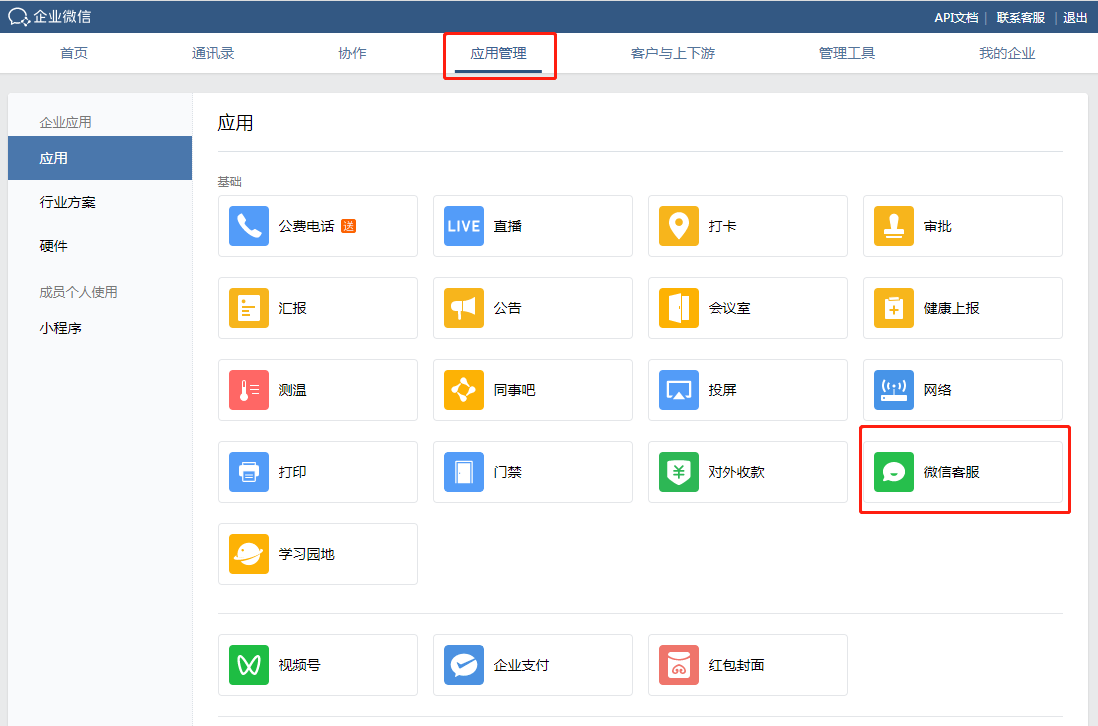
登录企业微信管理后台(https://work.weixin.qq.com),前往应用管理,开启并管理微信客服,配置微信客服接待人员。



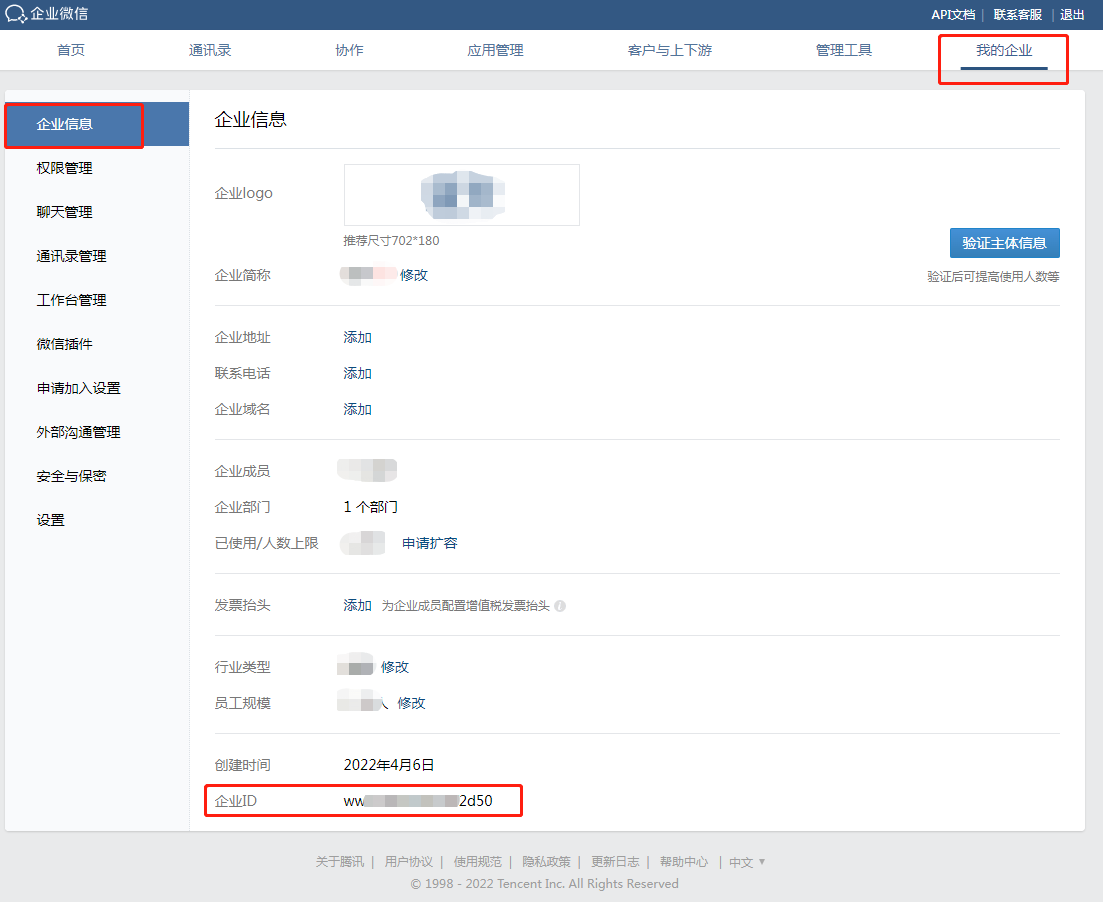
1.1.2 获取企业id,在小程序内接入微信客服
① 进入企业微信管理后台-我的企业-企业信息,查看企业ID。

② 登录小程序后台,在客服功能中,接入微信客服,输入在企微管理后台中获取的企业id,完成绑定。(请确认小程序主体信息与企业微信主体信息一致,否则将无法接入)


1.1.3 在商城中设置微信客服
① 在商城管理后台-小程序设计器-客服控件中,选择微信客服方式,并添加客服信息,确认展示位置。

② 添加客服,输入企业id信息(在企业微信管理后台-我的企业-企业信息中获取),并粘贴客服链接(详见第③部分),客服名称用于内部管理,不向C端消费者展示,建议与企微后台中设置的客服名称保持一致。

③ 如何获取客服链接
登录企业微信管理后台(https://work.weixin.qq.com),前往应用管理-微信客服,点击进入。

点击进入具体的客服账号信息,复制该客服账号的跳转链接,并填入第②步骤中的客服信息中即可。


2. 在手机微商城中进行使用
手机微商城中,在设置客服弹窗选择微信客服,输入微信客服链接(详见1.小程序商城中进行使用)即可。

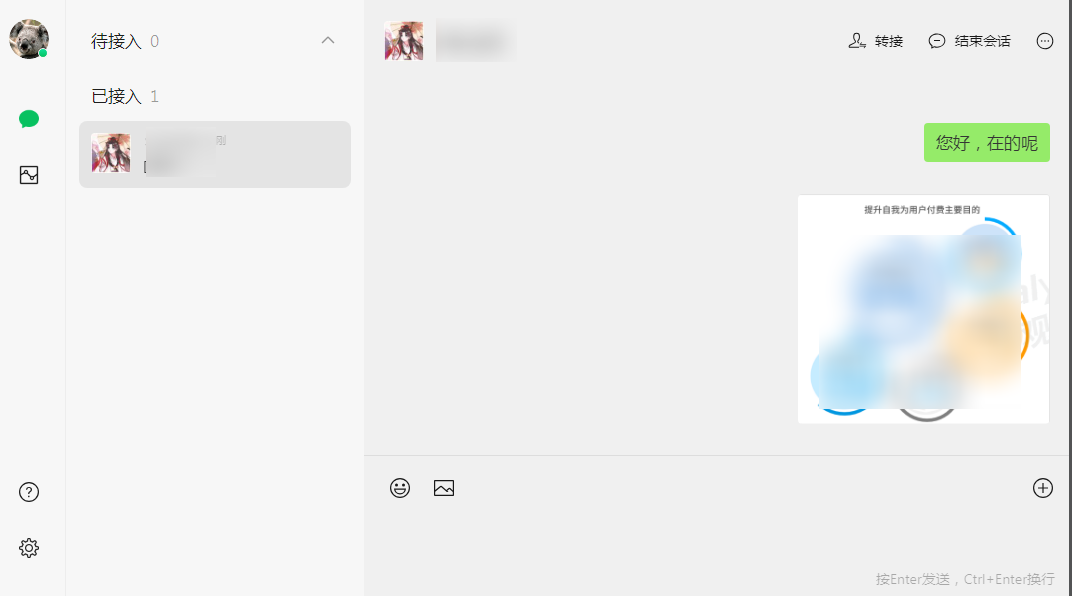
3. 使用效果
C端消费者在使用小程序中,点击客服按钮即可进入对话页面,客服人员可在企业微信中与消费者进行沟通联系,提高客服处理效率。

注:原“微信客服”功能更名为“小程序客服”,已设置内容保留。


暂无评论内容